vscode怎么快速生成html5框架? vscode快速生成html5方法
1、首先打开vscode。

2、然后在计算机主页创建一个文本文档。

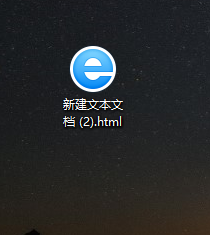
3、文本文档后缀名改为.html。

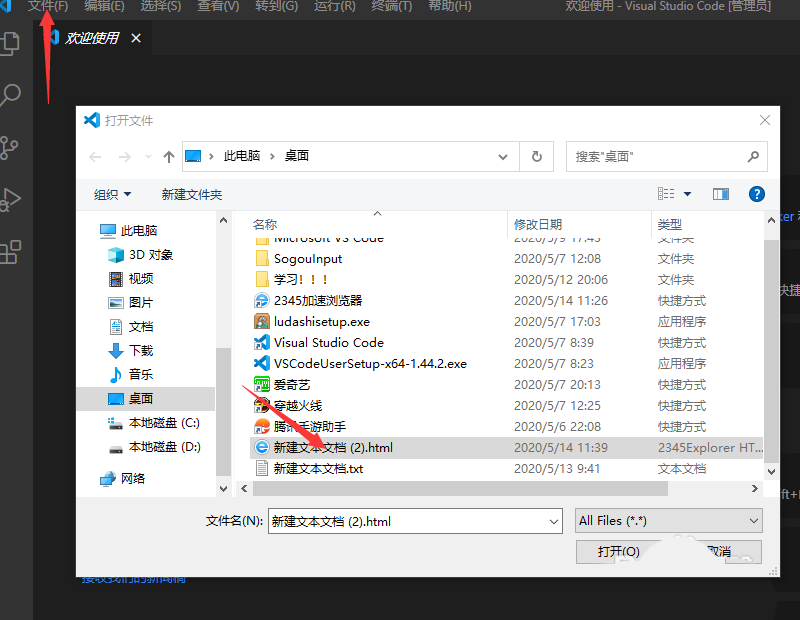
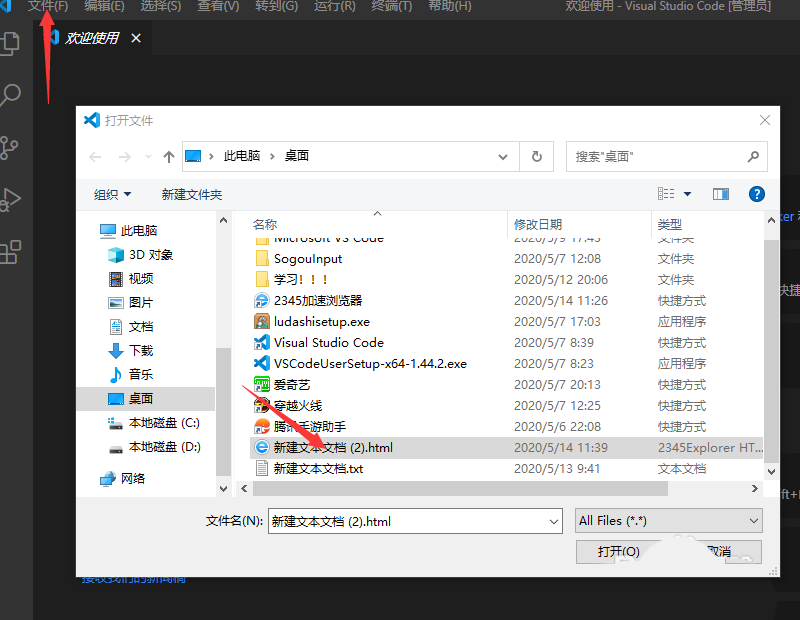
4、接着打开vscode,点击左上角文件,打开文件,找到刚刚创建的文本文档(改了后缀名的)。

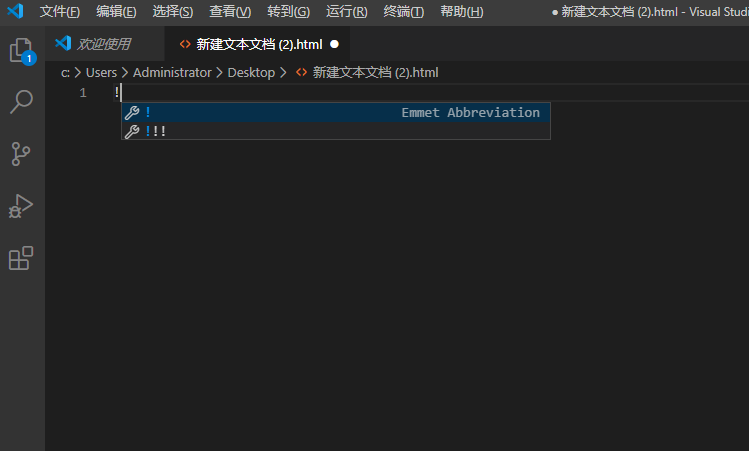
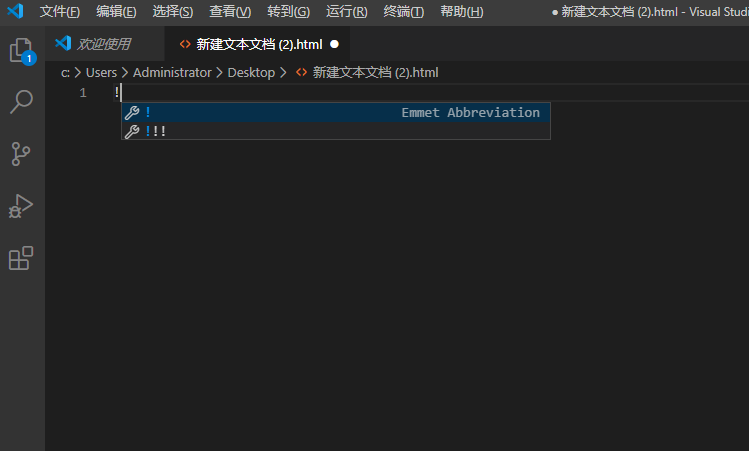
5、最后在第一行小写输入!然后按Tab键,回车即可(一个!的)。

谢谢大家的观看,更多精彩教程请关注新媒体软件园!
vscode怎么快速生成html5框架? vscode快速生成html5方法
1、首先打开vscode。

2、然后在计算机主页创建一个文本文档。

3、文本文档后缀名改为.html。

4、接着打开vscode,点击左上角文件,打开文件,找到刚刚创建的文本文档(改了后缀名的)。

5、最后在第一行小写输入!然后按Tab键,回车即可(一个!的)。

谢谢大家的观看,更多精彩教程请关注新媒体软件园!